數學設定 (v10.9.0+)
Mermaid 支援透過 KaTeX 排版軟體渲染數學表達式。
使用方式
若要在圖表中渲染數學式,請用 $$ 分隔符號包圍數學式。
請注意,目前僅支援以下圖表
流程圖
循序圖
舊版支援
預設情況下,MathML 用於渲染數學表達式。 如果您的使用者使用 不支援的瀏覽器,則可以在設定中設定 legacyMathML 以回退到 CSS 渲染。 請注意,您必須自行提供 KaTeX 的樣式表,因為它們沒有與 Mermaid 捆綁在一起。
啟用舊版模式的範例(最新版本的 KaTeX 樣式表可以在他們的 文件中找到)
html
<!doctype html>
<!-- KaTeX requires the use of the HTML5 doctype. Without it, KaTeX may not render properly -->
<html lang="en">
<head>
<!-- Please ensure the stylesheet's version matches with the KaTeX version in your package-lock -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/katex@{version_number}/dist/katex.min.css"
integrity="sha384-{hash}"
crossorigin="anonymous"
/>
</head>
<body>
<script type="module">
import mermaid from './mermaid.esm.mjs';
mermaid.initialize({
legacyMathML: true,
});
</script>
</body>
</html>處理渲染差異
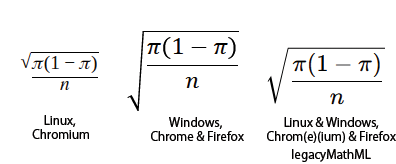
由於作業系統和瀏覽器的 MathML 實作之間的預設字體存在差異,因此在不同平台上可能會看到不一致的結果。如果保持結果一致性很重要,或需要最佳的渲染結果,則可以在設定中啟用 forceLegacyMathML。
此選項將始終使用 KaTeX 的樣式表,而不是僅在 MathML 不受支援時才使用(如 legacyMathML)。 請注意,只需要設定 forceLegacyMathML。
如果包含 KaTeX 的樣式表不是問題,建議啟用此選項以避免瀏覽器中沒有 MathML 實作提供所需輸出的情況(如下所示)。