甘特圖
甘特圖是一種條形圖,最初由 Karol Adamiecki 於 1896 年開發,並由 Henry Gantt 於 1910 年代獨立開發,它說明了專案時程以及任何專案完成所需的時間。甘特圖說明專案的終端元素和摘要元素的開始和結束日期之間的天數。
給使用者的注意事項
甘特圖會將每個排定的任務記錄為一條從左向右延伸的連續條形。x 軸代表時間,y 軸記錄不同的任務及其完成順序。
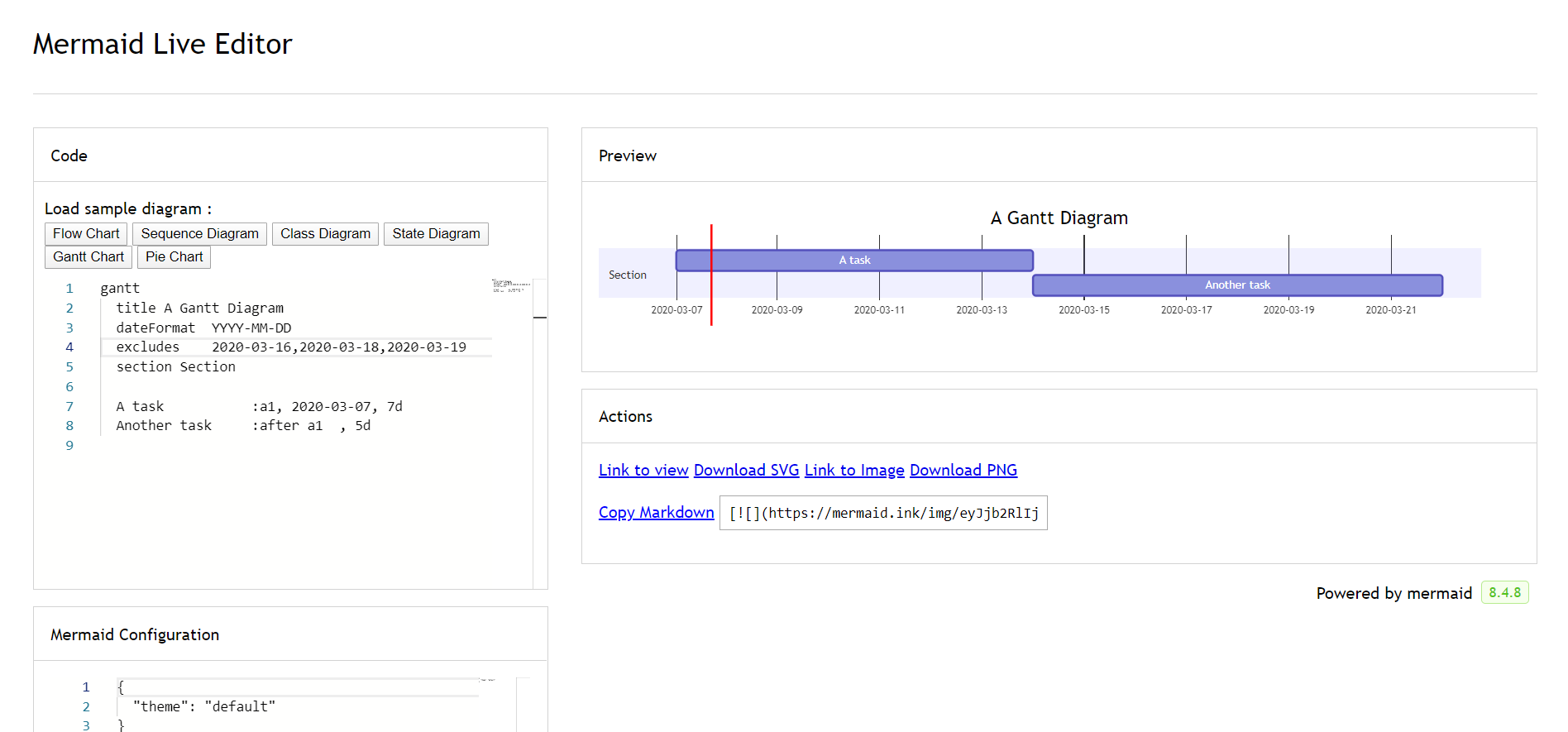
請務必記住,當特定於任務的日期、天數或日期集合被「排除」時,甘特圖會透過向右延伸相等的天數來適應這些變更,而不是在任務內建立間隙。如下圖所示 
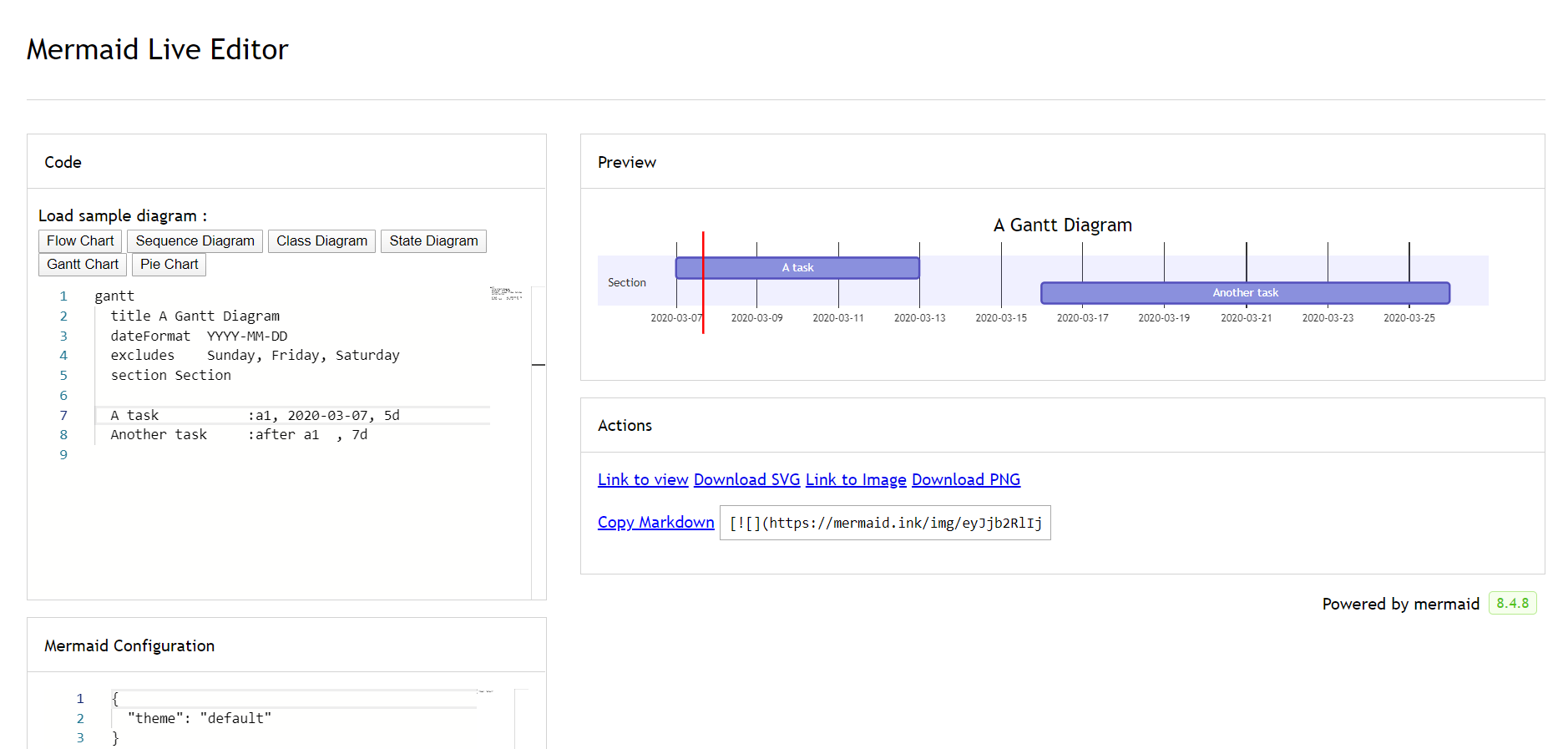
然而,如果排除的日期是在兩個設定為連續開始的任務之間,則排除的日期將以圖形方式跳過並留空,而後續任務將在排除的日期結束後開始。如下圖所示 
甘特圖對於追蹤專案完成所需的時間很有用,但也可以透過一些調整來以圖形方式表示「非工作日」。
Mermaid 可以將甘特圖呈現為 SVG、PNG 或可貼到文件中的 MarkDown 連結。
語法
任務預設為循序執行。任務開始日期預設為前一個任務的結束日期。
冒號 : 將任務標題與其元資料分隔開來。元資料項目以逗號 , 分隔。有效的標籤為 active、done、crit 和 milestone。標籤是可選的,但如果使用,則必須先指定。處理標籤後,其餘元資料項目會被解釋如下
- 如果指定單個項目,它會決定任務何時結束。它可以是特定的日期/時間或持續時間。如果指定持續時間,則會將其加到任務的開始日期,以確定任務的結束日期,同時考慮任何排除項。
- 如果指定兩個項目,則最後一個項目的解釋方式與前一種情況相同。第一個項目可以指定明確的開始日期/時間(採用
dateFormat指定的格式)或使用after <otherTaskID> [[otherTaskID2 [otherTaskID3]]...]參考另一個任務。在後一種情況下,任務的開始日期將根據任何參考任務的最新結束日期設定。 - 如果指定三個項目,則最後兩個項目的解釋方式與前一種情況相同。第一個項目將表示任務的 ID,可以使用
later <taskID>語法參考。
| 元資料語法 | 開始日期 | 結束日期 | ID |
|---|---|---|---|
<taskID>, <startDate>, <endDate> | startdate 使用 dateformat 解釋 | endDate 使用 dateformat 解釋 | taskID |
<taskID>, <startDate>, <length> | startdate 使用 dateformat 解釋 | 開始日期 + length | taskID |
<taskID>, after <otherTaskId>, <endDate> | 先前指定的任務 otherTaskID 的結束日期 | endDate 使用 dateformat 解釋 | taskID |
<taskID>, after <otherTaskId>, <length> | 先前指定的任務 otherTaskID 的結束日期 | 開始日期 + length | taskID |
<taskID>, <startDate>, until <otherTaskId> | startdate 使用 dateformat 解釋 | 先前指定的任務 otherTaskID 的開始日期 | taskID |
<taskID>, after <otherTaskId>, until <otherTaskId> | 先前指定的任務 otherTaskID 的結束日期 | 先前指定的任務 otherTaskID 的開始日期 | taskID |
<startDate>, <endDate> | startdate 使用 dateformat 解釋 | enddate 使用 dateformat 解釋 | 不適用 |
<startDate>, <length> | startdate 使用 dateformat 解釋 | 開始日期 + length | 不適用 |
after <otherTaskID>, <endDate> | 先前指定的任務 otherTaskID 的結束日期 | enddate 使用 dateformat 解釋 | 不適用 |
after <otherTaskID>, <length> | 先前指定的任務 otherTaskID 的結束日期 | 開始日期 + length | 不適用 |
<startDate>, until <otherTaskId> | startdate 使用 dateformat 解釋 | 先前指定的任務 otherTaskID 的開始日期 | 不適用 |
after <otherTaskId>, until <otherTaskId> | 先前指定的任務 otherTaskID 的結束日期 | 先前指定的任務 otherTaskID 的開始日期 | 不適用 |
<endDate> | 前一個任務的結束日期 | enddate 使用 dateformat 解釋 | 不適用 |
<length> | 前一個任務的結束日期 | 開始日期 + length | 不適用 |
until <otherTaskId> | 前一個任務的結束日期 | 先前指定的任務 otherTaskID 的開始日期 | 不適用 |
資訊
在 (v10.9.0+) 中新增了對關鍵字 until 的支援。這可用於定義一個任務,該任務將運行到其他特定任務或里程碑開始。
為簡化起見,該表未顯示使用 after 關鍵字列出的多個任務。以下是如何使用它以及如何解釋它的範例
標題
title 是一個可選的字串,顯示在甘特圖的頂部,以描述整個圖表。
排除
excludes 是一個可選屬性,它接受 YYYY-MM-DD 格式的特定日期、星期幾(「sunday」)或「weekends」,但不能使用「weekdays」這個詞。這些日期將在圖表上標記,並從任務的持續時間計算中排除。這表示如果任務間隔期間有排除的日期,則「跳過」的天數將加到任務的末尾,以確保持續時間與程式碼中指定的相同。
週末 (v\11.0.0+)
排除週末時,可以將週末設定為星期五和星期六或星期六和星期日。預設情況下,週末為星期六和星期日。要定義週末開始日,有一個可選屬性 weekend,可以在新行中新增,後跟 friday 或 saturday。
區段陳述式
您可以將圖表劃分為不同的區段,例如分隔專案的不同部分(如開發和文件)。
要執行此操作,請以 section 關鍵字開頭一行,並為其命名。(請注意,與整個圖表的標題不同,此名稱是必要的。)
里程碑
您可以將里程碑新增到圖表中。里程碑與任務不同,因為它們代表時間中的單個時刻,並由關鍵字 milestone 識別。以下是如何使用里程碑的範例。您可能會注意到,里程碑的確切位置由里程碑的初始日期和任務的「持續時間」決定,方式如下:初始日期+持續時間/2。
設定日期
dateFormat 定義您的甘特圖元素的日期輸入格式。這些日期在呈現的圖表輸出中的表示方式由 axisFormat 定義。
輸入日期格式
預設輸入日期格式為 YYYY-MM-DD。您可以定義自訂 dateFormat。
dateFormat YYYY-MM-DD支援以下格式選項
| 輸入 | 範例 | 描述 |
|---|---|---|
YYYY | 2014 | 4 位數年份 |
YY | 14 | 2 位數年份 |
Q | 1..4 | 一年中的季度。將月份設定為該季的第一個月。 |
M MM | 1..12 | 月份數字 |
MMM MMMM | January..Dec | 由 dayjs.locale() 設定的地區中的月份名稱 |
D DD | 1..31 | 月份中的日期 |
Do | 1st..31st | 具有序數的月份中的日期 |
DDD DDDD | 1..365 | 一年中的日期 |
X | 1410715640.579 | Unix 時間戳記 |
x | 1410715640579 | Unix 毫秒時間戳記 |
H HH | 0..23 | 24 小時制時間 |
h hh | 1..12 | 與 a A 一起使用的 12 小時制時間。 |
a A | 上午 下午 | 午後或午前 |
m mm | 0..59 | 分鐘 |
s ss | 0..59 | 秒 |
S | 0..9 | 十分之一秒 |
SS | 0..99 | 百分之一秒 |
SSS | 0..999 | 千分之一秒 |
Z ZZ | +12:00 | UTC 的偏移量,格式為 +-HH:mm、+-HHmm 或 Z |
更多資訊請參考:https://dayjs.dev.org.tw/docs/en/parse/string-format/
軸上的輸出日期格式
預設輸出日期格式為 YYYY-MM-DD。您可以定義自訂 axisFormat,例如 2020-Q1 代表 2020 年的第一季。
axisFormat %Y-%m-%d支援以下格式化字串
| 格式 | 定義 |
|---|---|
| %a | 縮寫的工作日名稱 |
| %A | 完整的工作日名稱 |
| %b | 縮寫的月份名稱 |
| %B | 完整的月份名稱 |
| %c | 日期和時間,格式為「%a %b %e %H:%M:%S %Y」 |
| %d | 月份中的日期,以十進制數字表示,並以零填充 [01,31] |
| %e | 月份中的日期,以十進制數字表示,並以空格填充 [ 1,31];等同於 %_d |
| %H | 小時 (24 小時制),以十進制數字表示 [00,23] |
| %I | 小時 (12 小時制),以十進制數字表示 [01,12] |
| %j | 一年中的第幾天,以十進制數字表示 [001,366] |
| %m | 月份,以十進制數字表示 [01,12] |
| %M | 分鐘,以十進制數字表示 [00,59] |
| %L | 毫秒,以十進制數字表示 [000, 999] |
| %p | AM 或 PM |
| %S | 秒,以十進制數字表示 [00,61] |
| %U | 一年中的第幾週 (以星期日為一週的第一天),以十進制數字表示 [00,53] |
| %w | 星期幾,以十進制數字表示 [0(星期日),6] |
| %W | 一年中的第幾週 (以星期一為一週的第一天),以十進制數字表示 [00,53] |
| %x | 日期,格式為 "%m/%d/%Y" |
| %X | 時間,格式為 "%H:%M:%S" |
| %y | 不含世紀的年份,以十進制數字表示 [00,99] |
| %Y | 含世紀的年份,以十進制數字表示 |
| %Z | 時區偏移量,例如 "-0700" |
| %% | 一個字面上的 "%" 字元 |
更多資訊請參考:https://github.com/d3/d3-time-format/tree/v4.0.0#locale_format
軸刻度 (v10.3.0+)
預設輸出的刻度為 auto。您可以自訂您的 tickInterval,例如 1day 或 1week。
tickInterval 1day模式如下
/^([1-9][0-9]*)(millisecond|second|minute|hour|day|week|month)$/;更多資訊請參考:https://github.com/d3/d3-time#interval_every
基於週的 tickInterval 預設以星期日為一週的開始。如果您希望指定 tickInterval 應該從哪個星期幾開始,請使用 weekday 選項
警告
millisecond 和 second 的支援是在 v10.3.0 中新增的
以精簡模式輸出
精簡模式允許您在同一列中顯示多個任務。可以通過在前面的 YAML 設定中設定圖表的顯示模式來為甘特圖啟用精簡模式。
註解
可以在甘特圖中輸入註解,這些註解將被解析器忽略。註解必須單獨一行,並且必須以 %% (雙百分比符號) 開頭。從註解開始到下一個換行符之間的任何文字都將被視為註解,包括任何圖表語法。
樣式設定
甘特圖的樣式設定是通過定義一些 CSS 類別來完成的。在渲染期間,這些類別會從位於 src/diagrams/gantt/styles.js 的檔案中提取。
使用的類別
| 類別 | 描述 |
|---|---|
| grid.tick | 網格線的樣式設定 |
| grid.path | 網格邊框的樣式設定 |
| .taskText | 任務文字的樣式設定 |
| .taskTextOutsideRight | 任務文字超出活動條右側的樣式設定。 |
| .taskTextOutsideLeft | 任務文字超出活動條左側的樣式設定。 |
| todayMarker | 「今日標記」的切換和樣式設定 |
範例樣式表
.grid .tick {
stroke: lightgrey;
opacity: 0.3;
shape-rendering: crispEdges;
}
.grid path {
stroke-width: 0;
}
#tag {
color: white;
background: #fa283d;
width: 150px;
position: absolute;
display: none;
padding: 3px 6px;
margin-left: -80px;
font-size: 11px;
}
#tag:before {
border: solid transparent;
content: ' ';
height: 0;
left: 50%;
margin-left: -5px;
position: absolute;
width: 0;
border-width: 10px;
border-bottom-color: #fa283d;
top: -20px;
}
.taskText {
fill: white;
text-anchor: middle;
}
.taskTextOutsideRight {
fill: black;
text-anchor: start;
}
.taskTextOutsideLeft {
fill: black;
text-anchor: end;
}今日標記
您可以設定目前日期的標記的樣式或隱藏它。要設定樣式,請為 todayMarker 鍵新增一個值。
todayMarker stroke-width:5px,stroke:#0f0,opacity:0.5要隱藏標記,請將 todayMarker 設定為 off。
todayMarker off組態
可以調整渲染甘特圖的邊距。
這是通過定義組態物件的 ganttConfig 部分來完成的。如何在 CLI 中使用請參考 mermaidCLI 頁面。
可以將 mermaid.ganttConfig 設定為帶有組態參數的 JSON 字串或相應的物件。
mermaid.ganttConfig = {
titleTopMargin: 25, // Margin top for the text over the diagram
barHeight: 20, // The height of the bars in the graph
barGap: 4, // The margin between the different activities in the gantt diagram
topPadding: 75, // Margin between title and gantt diagram and between axis and gantt diagram.
rightPadding: 75, // The space allocated for the section name to the right of the activities
leftPadding: 75, // The space allocated for the section name to the left of the activities
gridLineStartPadding: 10, // Vertical starting position of the grid lines
fontSize: 12, // Font size
sectionFontSize: 24, // Font size for sections
numberSectionStyles: 1, // The number of alternating section styles
axisFormat: '%d/%m', // Date/time format of the axis
tickInterval: '1 week', // Axis ticks
topAxis: true, // When this flag is set, date labels will be added to the top of the chart
displayMode: 'compact', // Turns compact mode on
weekday: 'sunday', // On which day a week-based interval should start
};可能的組態參數:
| 參數 | 描述 | 預設值 |
|---|---|---|
| mirrorActor | 開啟/關閉在圖表下方以及上方渲染參與者 | false |
| bottomMarginAdj | 調整圖表的結束位置。使用 CSS 的寬邊框樣式可能會產生不必要的剪切,這就是為什麼存在這個組態參數的原因。 | 1 |
互動
可以將點擊事件綁定到任務。點擊可以導向 JavaScript 回呼函式或導向將在目前瀏覽器索引標籤中開啟的連結。 請注意:當使用 securityLevel='strict' 時,此功能會停用,而當使用 securityLevel='loose' 時會啟用。
click taskId call callback(arguments)
click taskId href URL- taskId 是任務的 ID
- callback 是在顯示圖表的頁面上定義的 JavaScript 函式的名稱,如果未指定其他參數,則會以 taskId 作為參數呼叫該函式。
初學者提示 - 在 HTML 環境中使用互動式連結的完整範例
<body>
<pre class="mermaid">
gantt
dateFormat YYYY-MM-DD
section Clickable
Visit mermaidjs :active, cl1, 2014-01-07, 3d
Print arguments :cl2, after cl1, 3d
Print task :cl3, after cl2, 3d
click cl1 href "https://mermaidjs.github.io/"
click cl2 call printArguments("test1", "test2", test3)
click cl3 call printTask()
</pre>
<script>
const printArguments = function (arg1, arg2, arg3) {
alert('printArguments called with arguments: ' + arg1 + ', ' + arg2 + ', ' + arg3);
};
const printTask = function (taskId) {
alert('taskId: ' + taskId);
};
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>