Mermaid 使用者指南
Mermaid 由三個部分組成
- 部署
- 語法
- 設定
本節討論部署 Mermaid 的不同方法。
如果您是初學者
使用 Mermaid 的方法
若要了解更多資訊,請瀏覽使用方式頁面。
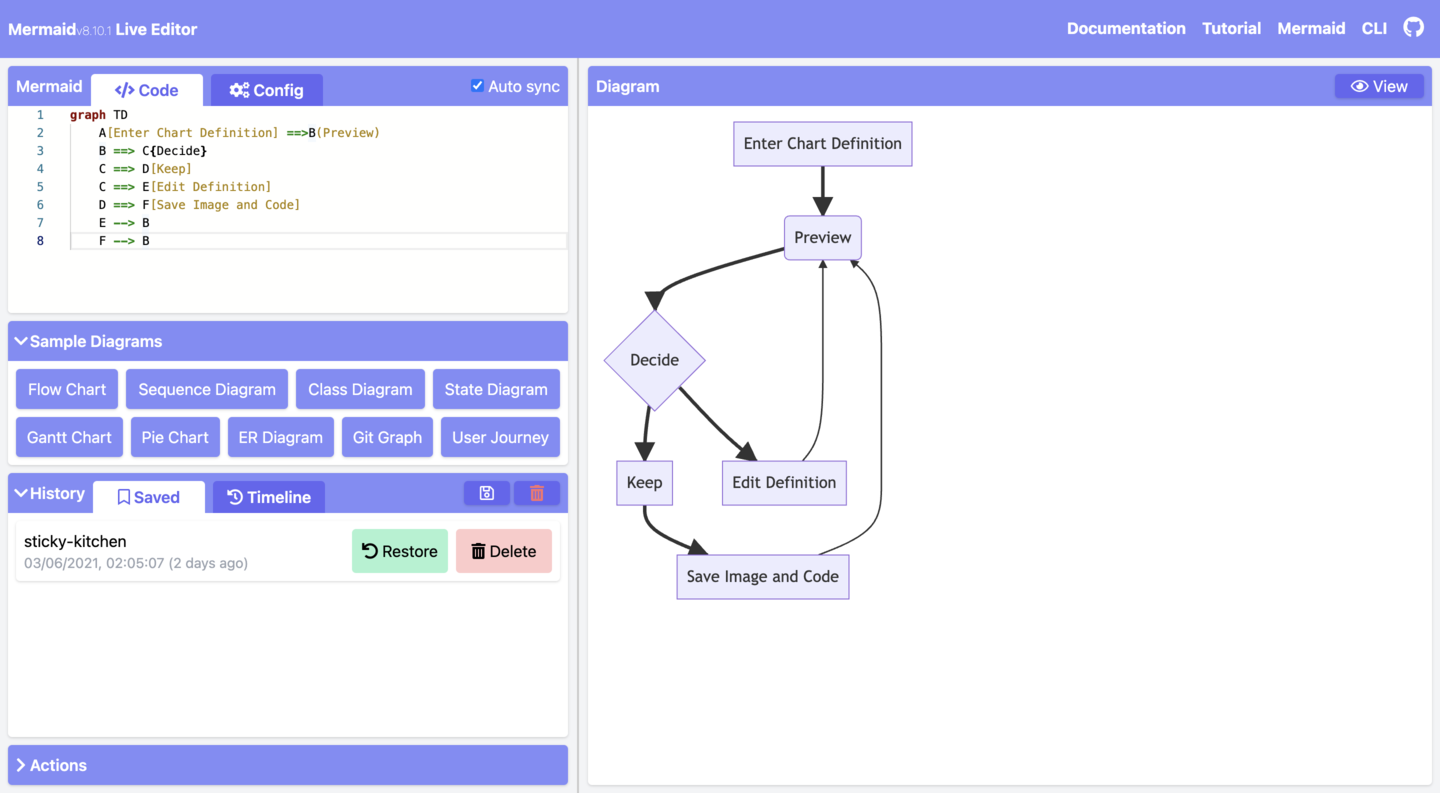
1. 使用 Mermaid 線上編輯器
可在Mermaid 線上編輯器網站上使用。
功能
• 圖表程式碼
在 Code 面板中,撰寫或編輯 Mermaid 程式碼,並在圖表面板中立即預覽呈現的結果。
以下是 Mermaid 程式碼及其呈現結果的範例
• 設定
設定選項可在 Configuration 面板中使用。這些選項會套用至 Preview 面板中的圖表。
若要了解更多資訊,請瀏覽設定參考頁面

• 編輯歷史記錄
您的程式碼將會自動儲存,並顯示在 History 區段的 Timeline 標籤中。編輯每分鐘儲存一次,且僅可檢視最後 30 次編輯。
或者,您可以從 History 區段按一下 Save 圖示來手動儲存程式碼。
資訊
歷史記錄僅儲存在瀏覽器儲存空間中。
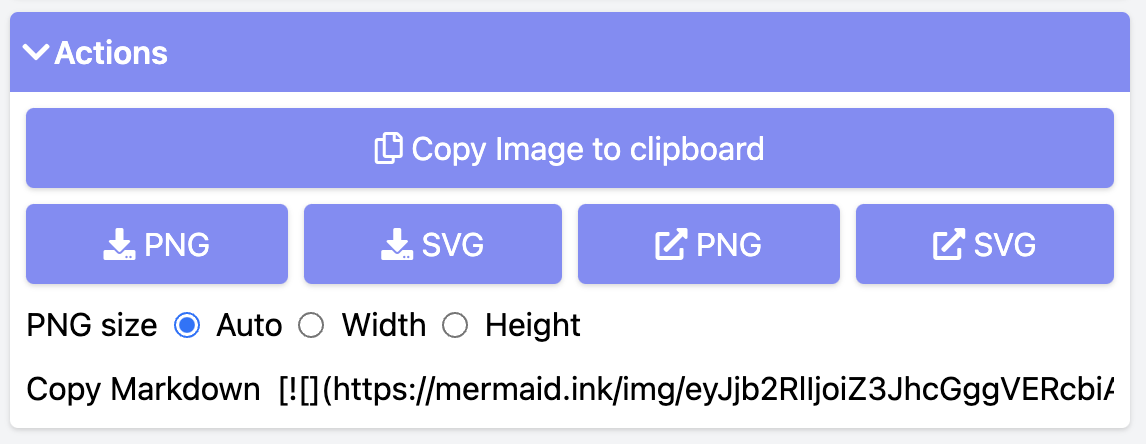
• 儲存圖表
有許多種方法可以從 Actions 區段儲存您的圖表
- 匯出 PNG
- 匯出 SVG
- 匯出為 Markdown

• 編輯您的圖表
若要編輯您的圖表,您可以將現有的 Mermaid 圖表程式碼複製貼上到 Live Editor 的 Code 區段中。
或者
- 從頭開始建立新圖表
- 使用
Sample Diagrams區段中的範例圖表
• 從 Gist 載入
您建立的 Gist 應具有 code.mmd 檔案,並選擇性地具有 config.json,類似此範例。
資訊
若要了解 Gist,請瀏覽 GitHub 文件頁面上關於建立 gist。
建立 Gist 後,將 Gist URL 複製貼上到 Actions 區段中的對應欄位,然後按一下 Load Gist 按鈕。
以下是 Gist 載入編輯器的範例
https://mermaid.live/edit?gist=https://gist.github.com/sidharthv96/6268a23e673a533dcb198f241fd7012a
以下是上述範例的圖表檢視
https://mermaid.live/view?gist=https://gist.github.com/sidharthv96/6268a23e673a533dcb198f241fd7012a
2. 使用 Mermaid 圖表編輯器
可在Mermaid Chart網站上使用。
Mermaid Chart 是一個以網頁為基礎的圖表編輯器,可讓您在瀏覽器中建立和編輯圖表。它是由 Mermaid 背後的團隊建置。
功能包括
- AI 圖表繪製
- 協作與多使用者編輯
- 儲存
- 等等
若要了解更多資訊,請瀏覽文件生態系統區段中的Mermaid 圖表頁面。
或前往Mermaid Chart 網站註冊免費帳戶。
3. 使用 Mermaid 外掛程式
Mermaid 外掛程式
您可以使用外掛程式從熱門應用程式中產生 Mermaid 圖表。
如需 Mermaid 外掛程式和整合的清單,請瀏覽整合頁面。
Mermaid 圖表外掛程式
Mermaid 圖表外掛程式適用於
若要了解更多資訊,請瀏覽Mermaid 圖表外掛程式頁面。
原生 Mermaid 支援
對於支援 Markdown 的應用程式 (例如 GitHub 和 GitLab),您可以透過建立 mermaid 程式碼區塊來新增 Mermaid 圖表。
The following code-block will be rendered as a Mermaid diagram:
```mermaid
flowchart LR
A --> B
```4. 呼叫 Mermaid JavaScript API
此方法可用於任何常見的 Web 伺服器,例如 Apache、IIS、Nginx 和 Node Express。
您還需要像是 Notepad++ 的文字編輯工具來產生 html 檔案。然後由 Web 瀏覽器 (即 Firefox、Chrome、Safari) 部署。
資訊
不支援 Internet Explorer。
API 的運作方式是從來源 mermaid.js 中提取轉譯指示,以便在頁面上轉譯圖表。
Mermaid API 的需求
撰寫 html 檔案時,我們會在 html 程式碼內向 Web 瀏覽器發出兩個指示
a. 我們要建立之圖表的 Mermaid 程式碼。
b. 通過 mermaid.esm.mjs 或 mermaid.esm.min.mjs 匯入 Mermaid 函式庫,以及 mermaid.initialize() 呼叫,這會決定圖表的外觀並啟動轉譯程序。
範例
- 以下是在
<pre class="mermaid">內嵌入 Mermaid 圖表定義的範例
<body>
Here is a mermaid diagram:
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server01]
B --> D[Server02]
</pre>
</body>資訊
每個 Mermaid 圖表/圖形/圖表定義都應具有獨立的 <pre> 標籤。
- 這是一個 Mermaid 匯入以及
mermaid.initialize()呼叫的範例。
資訊
mermaid.initialize() 呼叫會取得所有包含在 <pre class="mermaid"> 標籤內的定義,並將它們渲染成圖表。
<body>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</body>資訊
Mermaid 的渲染是透過 mermaid.initialize() 呼叫來初始化的。然而,反向操作可讓您控制何時開始在網頁內尋找 <pre> 標籤,這透過 mermaid.initialize() 實現。當您認為並非所有 <pre> 標籤都可能在 mermaid.esm.min.mjs 檔案執行時載入時,這會很有用。
startOnLoad 是 mermaid.initialize() 可以定義的參數之一。
| 參數 | 描述 | 類型 | 值 |
|---|---|---|---|
| startOnLoad | 切換載入時是否渲染 | 布林值 | true, false |
在這個範例中,mermaidAPI 是透過 CDN 呼叫的。
<html>
<body>
Here is one mermaid diagram:
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server1]
B --> D[Server2]
</pre>
And here is another:
<pre class="mermaid">
graph TD
A[Client] -->|tcp_123| B
B(Load Balancer)
B -->|tcp_456| C[Server1]
B -->|tcp_456| D[Server2]
</pre>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</body>
</html>在這個範例中,mermaid.js 在 src 中被引用為一個獨立的 JavaScript 檔案。
<html lang="en">
<head>
<meta charset="utf-8" />
</head>
<body>
<pre class="mermaid">
graph LR
A --- B
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner);
</pre>
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server1]
B --> D[Server2]
</pre>
<script type="module">
import mermaid from 'The/Path/In/Your/Package/mermaid.esm.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</body>
</html>5. 將 Mermaid 作為依賴項加入
以下是將 Mermaid 作為依賴項加入的步驟
- 安裝
node v16
資訊
要了解更多關於下載和安裝 Node.js 和 npm 的資訊,請造訪 npm 文件網站。
使用
npm和此命令安裝yarnnpm install -g yarn在 yarn 安裝後,輸入此命令
yarn add mermaid要將 Mermaid 作為開發依賴項加入,請輸入此命令
yarn add --dev mermaid
結語
資訊
來自 Mermaid 創作者 Knut Sveidqvist 的評論
- 在 Mermaid 的早期版本中,
<script>標籤是在網頁的<head>部分中調用的。如今,我們可以將它放置在<body>中,如上所示。舊的文件部分經常反映先前的做法,而它仍然有效。