教學
這是一個公開可用的 Mermaid.JS 教學列表,旨在作為使用線上編輯器生成圖表,以及透過 HTML 部署 Mermaid.JS 的基本介紹。
請注意,這些教學可能會顯示較舊的介面,但線上編輯器的使用方式大致相同。
對於大多數用途,您可以使用線上編輯器,快速輕鬆地渲染圖表。
線上編輯器教學
自 8.7.0 版起,線上編輯器可以產生的定義也向後相容。
Chris Chinchilla:動手做 - 使用 Mermaid 的文字式圖表
GitLab Unfiltered:如何建立 Mermaid 圖表
GitLab Unfiltered:Emilie 將 mermaid 圖表新增至手冊
World of Zero:我學習如何使用 Mermaid.JS 建立流程圖和訊號圖
Mermaid 與 OpenAI
Elle Neal:使用 AI 的心智圖:為神經多樣性學習者提供可訪問的方法教學:、Demo:
Mermaid 與 HTML
範例在開始使用中提供
CodePen 範例
https://codepen.io/CarlBoneri/pen/BQwZzq
https://codepen.io/tdkn/pen/vZxQzd
https://codepen.io/janzeteachesit/pen/OWWZKN
Mermaid 與文字區域
https://codepen.io/Ryuno-Ki/pen/LNxwgR
Mermaid 在開放原始碼文件中
K8s.dev 部落格:使用 Mermaid.js 圖表改進您的文件
Jupyter 與 mermaid-js 的整合
以下是 Python 與 mermaid-js 整合的範例,它使用 mermaid.ink 服務,在 Jupyter 筆記本中顯示圖形。
python
import base64
from IPython.display import Image, display
import matplotlib.pyplot as plt
def mm(graph):
graphbytes = graph.encode("utf8")
base64_bytes = base64.urlsafe_b64encode(graphbytes)
base64_string = base64_bytes.decode("ascii")
display(Image(url="https://mermaid.ink/img/" + base64_string))
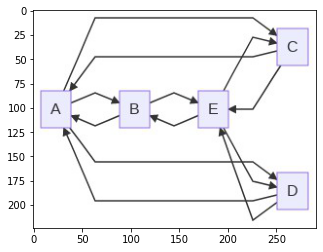
mm("""
graph LR;
A--> B & C & D;
B--> A & E;
C--> A & E;
D--> A & E;
E--> B & C & D;
""")輸出