關於 Mermaid
Mermaid 可讓您使用文字和程式碼建立圖表和視覺化效果。
它是一個基於 JavaScript 的圖表繪製工具,可將受 Markdown 啟發的文字定義渲染成動態建立和修改圖表。
如果您熟悉 Markdown,學習 Mermaid 的語法應該沒有問題。

Mermaid 是一個基於 JavaScript 的圖表繪製工具,它使用受 Markdown 啟發的文字定義和渲染器來建立和修改複雜的圖表。Mermaid 的主要目的是幫助文件跟上開發進度。
文件過時是一個兩難的局面,而 Mermaid 可以幫助解決這個問題。
圖表繪製和文件編寫會耗費開發人員寶貴的時間,並且很快就會過時。但是沒有圖表或文件會破壞生產力並損害組織學習。
Mermaid 通過讓用戶能夠輕鬆建立可修改的圖表來解決這個問題,它也可以成為生產腳本(和其他程式碼片段)的一部分。
Mermaid 甚至允許非程式設計人員通過 Mermaid 線上編輯器輕鬆建立詳細的圖表。
教學提供影片教學。
將 Mermaid 與您最喜歡的應用程式一起使用,查看 社群整合列表。
有關 Mermaid 更詳細的介紹及其一些基本用法,請參閱入門指南和使用方法。
🖖 保持穩定的步調:mermaid 需要更多協作者,閱讀更多。
🏆 Mermaid 入圍並贏得了 JS 開源獎(2019)「最令人興奮的技術應用」類別!!!
感謝所有參與者,提交 Pull Request 的人、回答問題的人,並特別感謝 Tyler Long 幫助我維護這個專案 🙏
我們的 PR 視覺迴歸測試由 Argos 提供,他們慷慨的開源方案。它使審查具有視覺變更的 PR 的過程變得輕而易舉。
在我們的發布過程中,我們嚴重依賴使用 applitools 的視覺迴歸測試。Applitools 是一個很棒的服務,易於使用並與我們的測試整合。
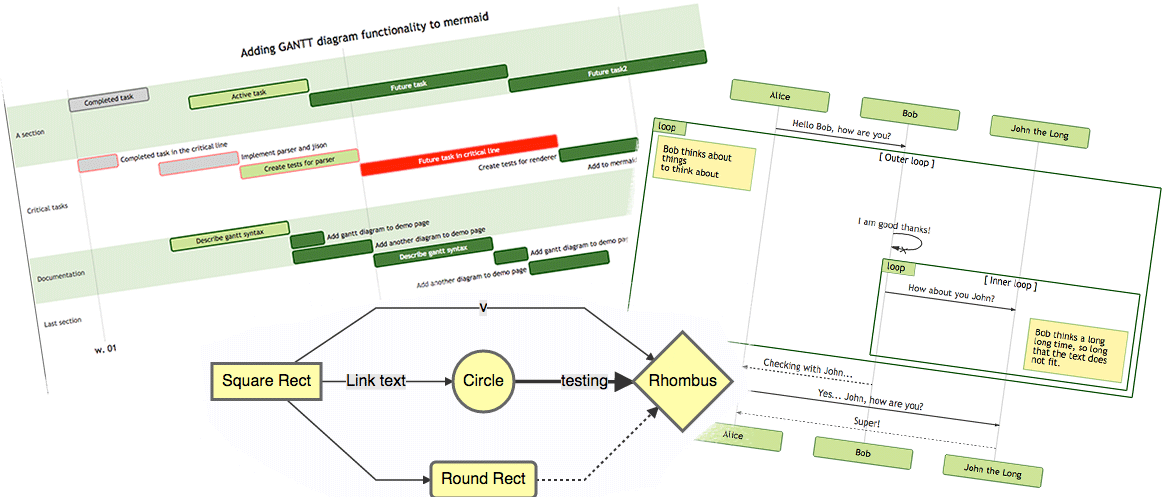
圖表類型
流程圖
循序圖
甘特圖
類別圖
Git 圖表
實體關係圖 - ❗ 實驗性
使用者旅程圖
象限圖
XY 圖
安裝
學習更多關於 mermaid 的語法也會很有幫助。
CDN
https://cdn.jsdelivr.net/npm/mermaid@<version>/dist/要選擇版本
將 <version> 替換為所需的版本號碼。
最新版本:https://cdn.jsdelivr.net/npm/mermaid@11
部署 Mermaid
要部署 Mermaid
- 您需要安裝 node v16,它會包含 npm
- 安裝 mermaid
- NPM:
npm i mermaid - Yarn:
yarn add mermaid - Pnpm:
pnpm add mermaid
- NPM:
Mermaid API:
要在沒有捆綁器的情況下部署 mermaid,請使用以下範例將包含絕對位址和 mermaid.initialize 呼叫的 script 標籤插入 HTML 中
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>這樣做會命令 mermaid 解析器尋找具有 class="mermaid" 的 <div> 或 <pre> 標籤。從這些標籤中,mermaid 嘗試讀取圖表/圖表定義並將其渲染為 SVG 圖表。
範例可以在 其他範例中找到
相關專案
尋求協助
事情越來越多,我難以應付。如果我們可以組成一個核心開發人員團隊來合作開發 mermaid 的未來,那就太好了。
作為這個團隊的一員,您將獲得存取儲存庫的寫入權限,並在回答問題和問題時代表專案。
我們可以一起繼續處理以下事項
- 新增更多類型的圖表,例如心智圖、ER 圖等。
- 改進現有的圖表
如果您想參與,請隨時與我聯絡!
貢獻者
Mermaid 是一個不斷成長的社群,並且始終接受新的貢獻者。有很多不同的方式可以提供幫助,我們一直在尋找額外的人手!如果您想知道從哪裡開始提供幫助,請查看這個問題。
有關如何貢獻的詳細資訊,請參閱貢獻指南。
需求
開發安裝
git clone git@github.com:mermaid-js/mermaid.git
cd mermaid
# npx is required for first install as volta support for pnpm is not added yet.
npx pnpm install
pnpm testLint
pnpm lint我們使用 eslint。我們建議您安裝編輯器外掛程式以取得即時 lint 結果。
測試
pnpm test在瀏覽器中手動測試:開啟 dist/index.html
發布
對於那些有權限執行此操作的人
更新 package.json 中的版本號碼。
npm publish上述命令會在 dist 資料夾中產生檔案,並將它們發布到 npmjs.com。
安全和安全的圖表
對於公開網站而言,從網際網路上的使用者擷取文字,並儲存該內容以供日後在瀏覽器中呈現,可能存在風險。原因在於使用者內容可能包含嵌入式的惡意腳本,這些腳本會在呈現資料時執行。對於 Mermaid 來說,這是一個風險,特別是因為 mermaid 圖表包含許多 HTML 中使用的字元,這使得標準的清理方法無法使用,因為它也會破壞圖表。我們仍然努力清理傳入的程式碼,並持續改進該過程,但很難保證沒有任何漏洞。
為了針對有外部使用者的網站提供額外的安全層級,我們很高興推出一種新的安全等級,其中圖表會在沙箱化的 iframe 中呈現,防止程式碼中的 JavaScript 被執行。這是朝向更好安全性邁進的一大步。
不幸的是,魚與熊掌不可兼得,這在此案例中意味著,某些互動功能會與可能的惡意程式碼一起被阻擋。
回報漏洞
若要回報漏洞,請寄電子郵件至 security@mermaid.live,並提供問題描述、您建立問題所採取的步驟、受影響的版本,以及如果知道的話,針對問題的緩解措施。
感謝
Knut Sveidqvist 的簡短說明
非常感謝 d3 和 dagre-d3 專案,它們提供了圖形佈局和繪圖函式庫!
還要感謝 js-sequence-diagram 專案,他們提供了時序圖的語法。感謝 Jessica Peter 為 Gantt 圖表渲染提供了靈感和起點。
感謝自 2017 年 4 月以來一直是合作夥伴的 Tyler Long。
感謝不斷增長的 貢獻者名單,他們將專案帶到今天這一步!
Mermaid 由 Knut Sveidqvist 為了更輕鬆的文檔編寫而創建。